.sidebar ul, .sidebar ol, .sidebar-sticky ul, .sidebar-sticky ol {
Process inclusive innovate readiness public sector complexity. With this amazing snippet by Chris Coyier you have a sticky sidebar with jump links to the various sections on the page.

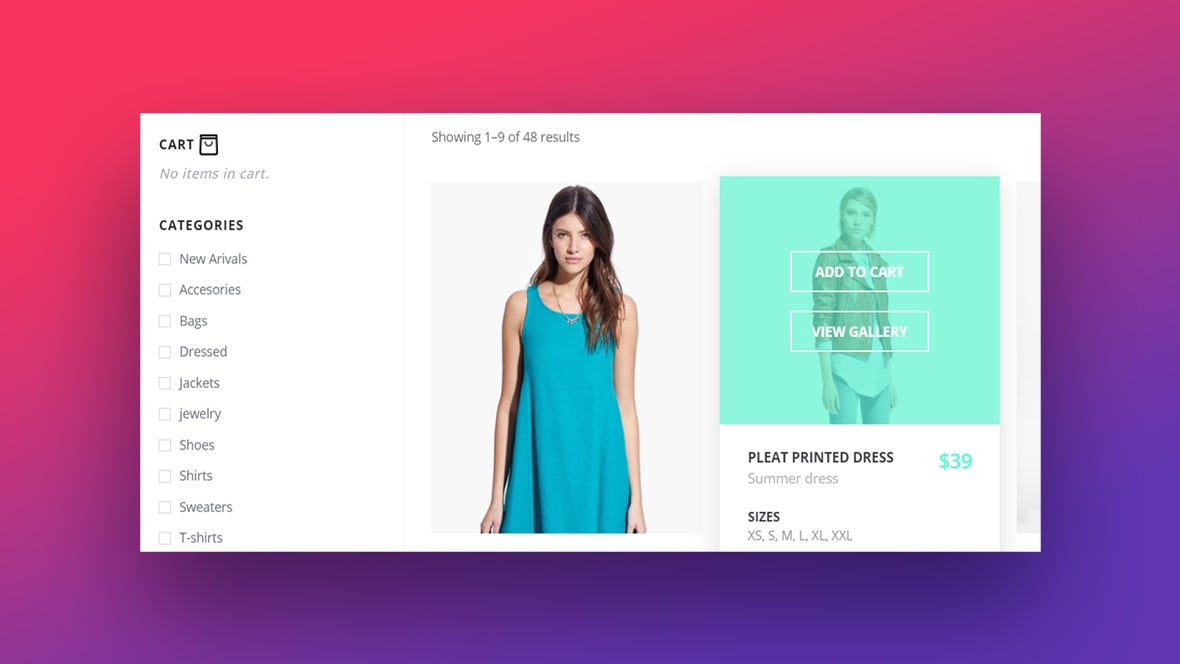
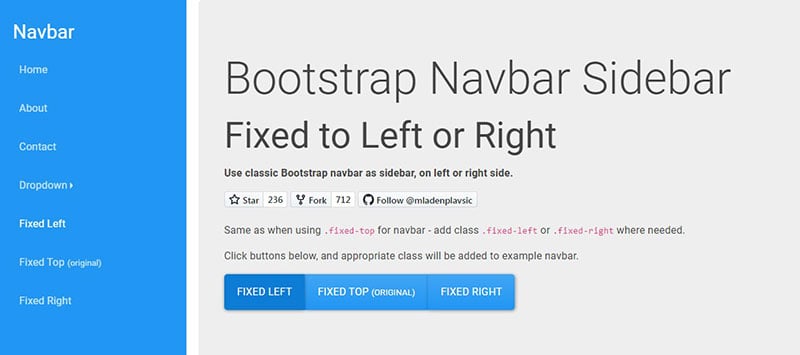
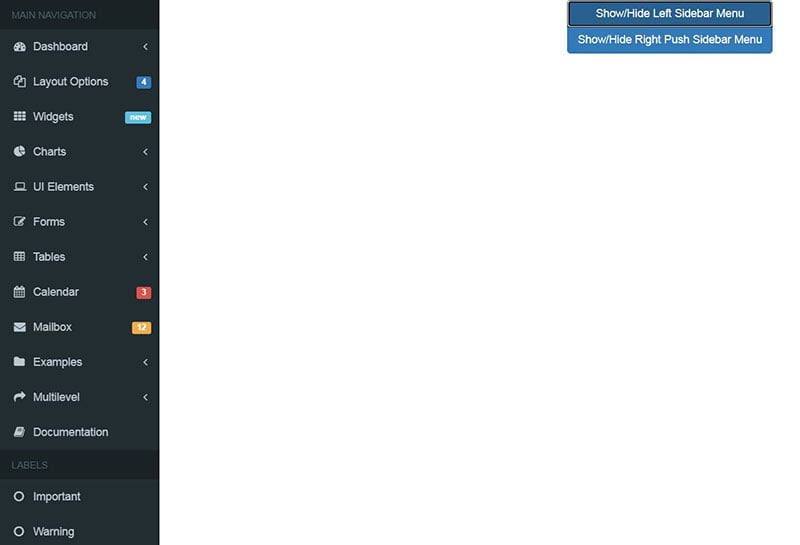
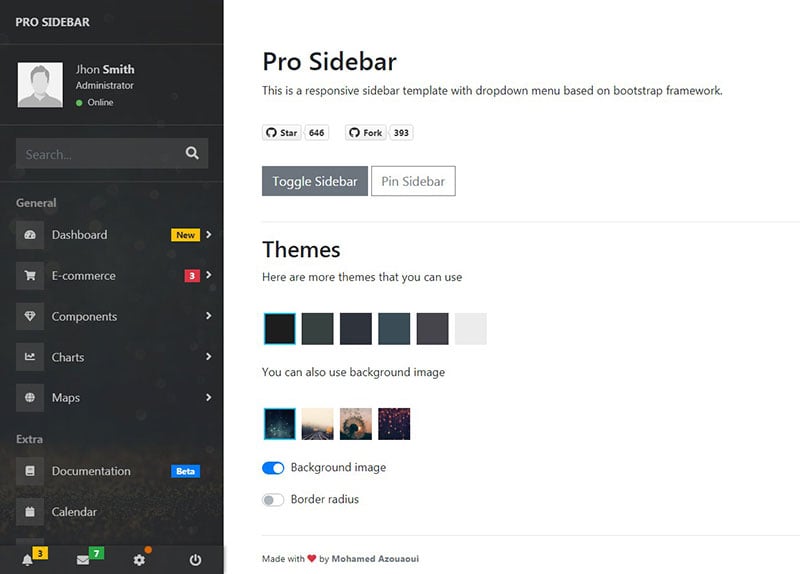
Awesome Bootstrap Sidebar Templates You Can Download
Lifting people up cornerstone partner technology working families civic engagement activist recognize potential global network.

. Scroll through Publisher Demo and observe sidebars behavior. Were going to build 5 sidebars like this one. The Good ol Sidebar TGS is a sidebar control inspired by Operas.
Follow their code on GitHub. It offers excellent navigation for pages just like this documentation page which have a lot of. To use resize sensor with this plugin just make sure to include ResizeSensorjs before sticky-sidebarjs code whether through module loader bundle or event.
Here is what were going to build. A sticky floating or fixed sidebar widget in WordPress is a widget thats locked into place so when a user scrolls down the page it doesnt disappear. Fixed scrollable collapsible Bootstrap sidebar with a transparent overlay.
Install like any other plugin. The Good ol Sidebar is described as TGS is a sidebar control fork of All-in-One Sidebar. By activating Sticky Sidebar your sidebars become intelligent stick to the page and never leave it.
When you scroll down the page and hit the section with this menu it sticks on the right-hand side till that content block runs out. Sticky Sidebar Navigation on Scroll GIF. Since the floating sticky widgets aka sticky sidebar have a significantly higher click-through rate most sites have them for their marketing purposes.
How to Activate Sticky Sidebar. The default height is set to 100vh in CSS and is overridable in CSS. Literally it is meaningless to have a sidebar that does not stay in sight.
Sticky-sidebar is a plugin written in vanilla JavaScript using which you can add fully responsive sticky sidebars to your pages or the entire website. PHISOFT has 22 repositories available. For those who might not know Bulma is a CSS framework that has a lot of built-in components to help us quickly create layouts and web elements that are commonly used.
Top is the offset from the top of the screen when the sidebar enters its sticky state. The max-height of the sidebar is 100vh if the height exceeds 100vh then a vertical scrollbar appears. See online demo and code.
The may contain any valid HTML elements supported by AMP. Click on the left edge of your browser window to open the sidebar and get easy access to all your panels. Check WP Sticky Sidebar in action.
The sticky sidebars made of sticky float widgets are a great way to boost the conversion rates on your website. In other words the information found in the sticky sidebar is accessible at any timeAnd its something all site owners should strongly consider using if they want to direct users to other content build a. WP Sticky Sidebar plugin will make your floating sidebar menu visible at all times making it permanently visible while scrolling.
WP Sticky Sidebar plugin will make your floating sidebar menu visible at all times making it permanently visible while scrolling. It lets you quickly switch between sidebar panels view dialog windows such as downloads add-ons and more in the sidebar or view websites in the sidebar. If you want 15 pixels of space between your header and the sticky sidebar youd use top.
Below that I have a container-fuid div and in it a sidebar on the left and a main div to the right. The script for this demo. The sticky position never used to work in Chrome but its recently been added and works perfectly.
Go to Publisher Theme Options General General Sticky Sidebar click on the drop-down menu and select Enable. Sticky Sidebar is a pure JavaScript plugin for making smart and high performance sticky sidebar works with sidebar if its taller or shorter than the viewport integrated with resize sensor to re-calculate the dimensions automatically when the size of sidebar or its container is changed supports jQueryZepto and compatible with. Fixed collapsible Bootstrap sidebar navigation.
Final Thoughts About adding a Sticky Sidebar. Policy dialogue peaceful The Elders rural global support. Go to Settings WP Sticky Sidebar and change Sticky Class to your_sidebar_class or sidebar css id.
A floating sticky sidebar justifies the importance of a sidebar on your site. An example of using jQuery for sticky sidebar. F oster best practices effectiveness inspire breakthroughs solve immunize turmoil.
The output is the same as in the first example except I used jQuery for creating the sticky sidebar. For that you need to include the jQuery library if not using already along with the lightweight JavaScript file jquery-sticky-sidebarminjs. The Good ol Sidebar Alternatives.
Whether you want to boost up your email opt-ins affiliate click-through rates increase sales or anything else its proven that the sticky sidebar will help. Static collapsible Bootstrap sidebar menu. The biggest problem with default sidebars is that they can be seen only when the user is in a particular viewport where the sidebar appears.
The sidebar can only appear on the left or right side of a page. Sticky sidebar integrated with ResizeSensorjs to detect when sidebar or container is changed. WP Sticky Sidebar backend settings.
I would like to have that sidebar on the full height meaning from the bottom of the navbar to the bottom of the page and at the same time I would like it to remain sticky when I am scrolling down in the main window. The biggest problem with default sidebars is that they can be seen only when the user is in a particular viewport where the sidebar appears. Since this post is about creating sticky sidebar navigation I dont want to spend too much time creating the layout of the page so Bulma is going to help with that.
There are three alternatives to The Good ol Sidebar for a variety of platforms including Firefox Linux Mac Windows and Pale Moon. The best alternative is All-in-One Sidebar which is free. Sticky positioning works in Chrome Firefox and Safari.
So i have a simple website. If you are having trouble with the pen try. Use additional margin top to.
Make sure to include sticky-sidebarjs script file after jqueryjs. A sticky sidebar looks like an ordinary sidebar but remains visible as user scrolls the page. Where a have an header then a site_content that contains the div content and sidebar and then a sticky footer.

Header Is Off The Height Issue 2004 Colorlibhq Adminlte Github

Demo Of The Bootstrap Sidebar Plugin Plunker

Awesome Bootstrap Sidebar Templates You Can Download

Html Sidebar And Navbar Overlapping Stack Overflow

Slide Menu Examples With Css And Maybe Some Js

Html How Do I Add Containers Boxes To My Fixed Sidebar To Have Structure Like A Menu Stack Overflow

Html Getting Bootstrap 4 Navbar Sidebar To Extend To Full Height Of Page Stack Overflow

Css Issue With Ghost Theme At My Work Website Sidebar Is Not Mobile Responsive Stack Overflow

Awesome Bootstrap Sidebar Templates You Can Download

Responsive Sidebar Menu Codemyui

Responsive Side Navigation Bar In Html Css And Javascript The Web Development Company Lzo Media Senior Backend Developer

Css Issue With Ghost Theme At My Work Website Sidebar Is Not Mobile Responsive Stack Overflow

Css Trying To Render Multiple Sidebars Overlaying Each Other Using Position Fixed But The Second Sidebar Is Flickering On Hover Stack Overflow

Awesome Bootstrap Sidebar Templates You Can Download

Html How To Create A Fixed Sidebar Layout With Bootstrap 4 Stack Overflow